Bolt.new a complètement révolutionné la façon de créer des applications. Voir l’IA coder elle-même, c’est plutôt satisfaisant ! Et transformer une idée en application en un temps record, ça en fait un outil génial ! D’ailleurs, c’est pour moi un des meilleurs outils IA actuellement.
Créer une application en un éclair
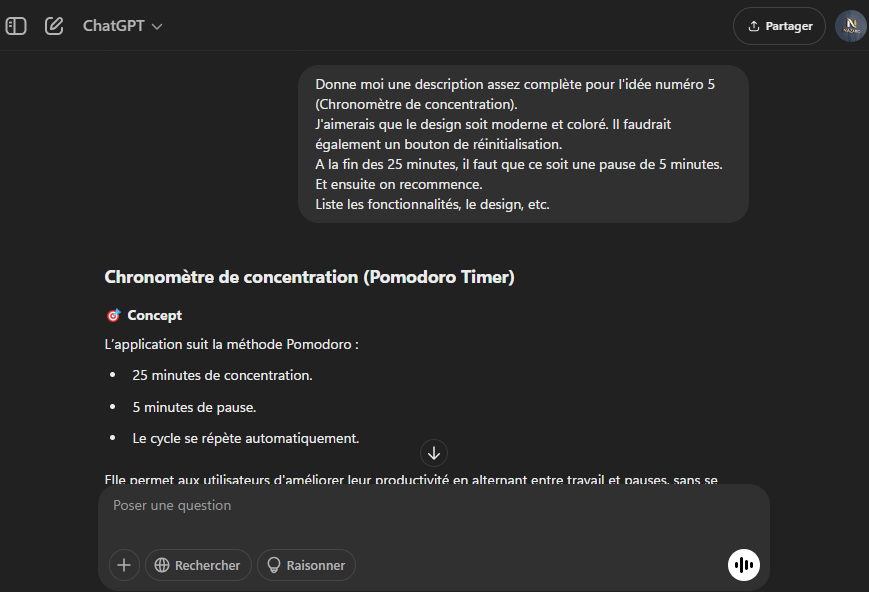
Dans un premier temps, définis ce que tu souhaites créer. Le descriptif doit être complet, tu dois en effet retrouver l’idée principale (nom, intérêt du site ou de l’application), les diverses fonctionnalités (boutons, réglages), ainsi que la charte graphique (couleurs).

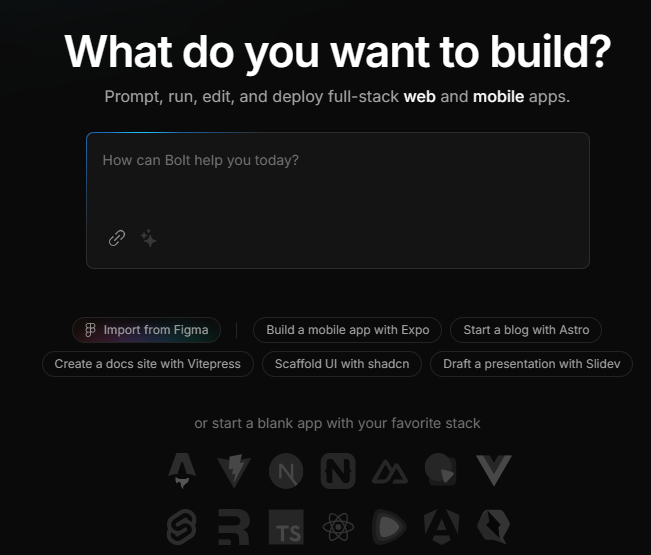
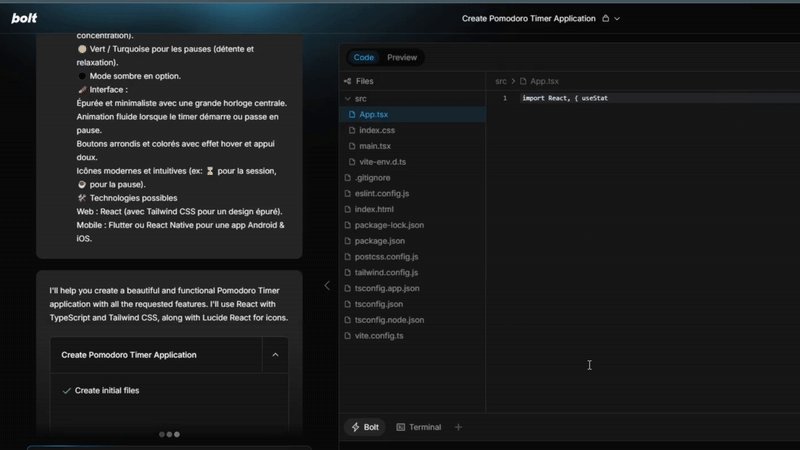
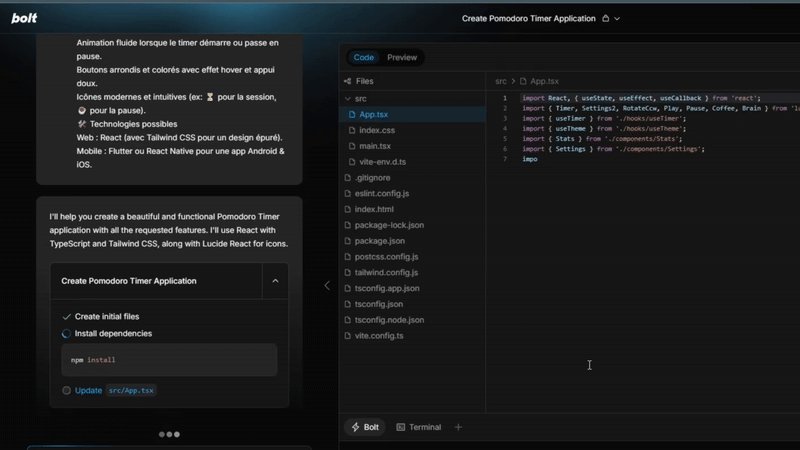
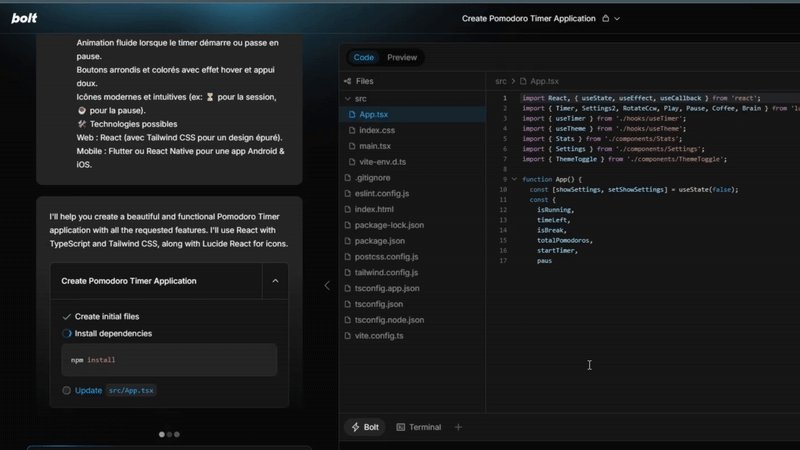
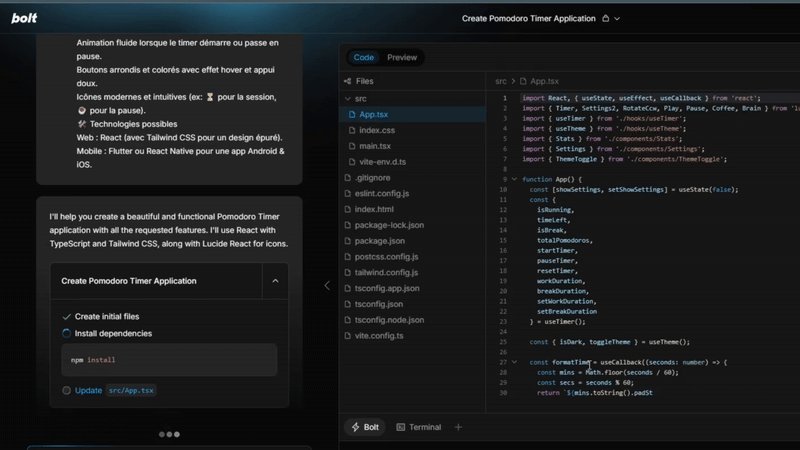
L’interface est simple, tout en étant complète ! Pour les non codeurs, renseigne juste le prompt avec ton cahier des charges. Pour les développeurs, tu retrouves en dessous du prompt diverses possibilités avec des utilisations de librairies particulières.

Ce que j’aime particulièrement, c’est voir l’IA coder elle-même ! J’imagine que c’est encore plus satisfaisant pour les développeurs qui constatent un gain de temps énorme 😉. Même si j’ignore encore s’il est simple de reprendre une application codée par ce genre d’outils.

Comment modifier votre application ?
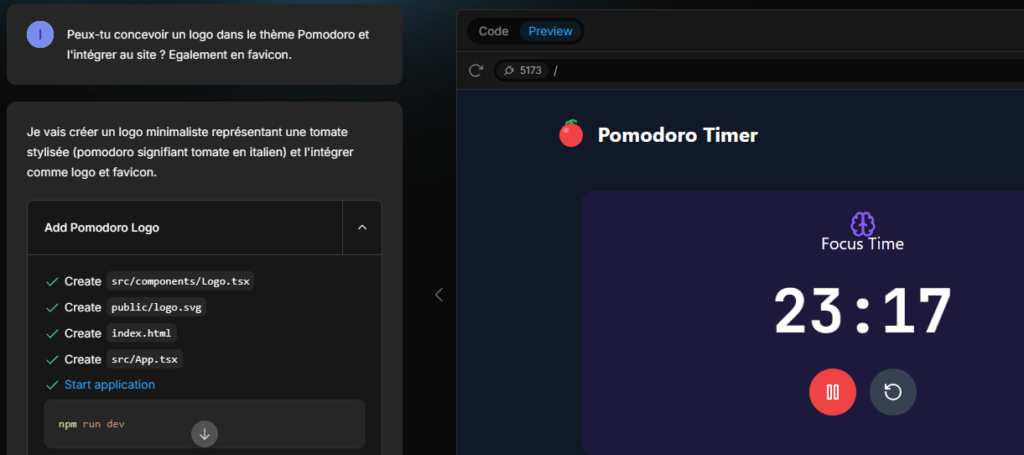
J’ai été agréablement surpris par l’application créée, le design est vraiment cool ! Mais il manquait un petit truc, un logo 😊 ! Au lieu de créer un logo avec Ideogram, j’ai choisi de challenger l’outil et lui demander de le concevoir lui-même !

Utiliser un design Figma pour l’intégrer dans Bolt.new
Une des nouvelles fonctionnalités phares, c’est la possibilité d’utiliser des frames Figma pour créer un site ou une application. De cette façon, on peut imaginer passer plus de temps sur l’interface de son site que sur le développement !
Introducing Figma to Bolt
— bolt.new (@boltdotnew) March 13, 2025
Go from Figma to pixel-perfect full stack app — just put bolt․new in front of the URL & start prompting! pic.twitter.com/r78vjraVms
Tu veux en savoir plus ?
La vidéo ci-dessous montre le test complet des fonctionnalités présentes dans l’article. En comparant avec Hostinger Horizons qui est un outil similaire, mais plus adapté aux néophytes.